Jan 30, 2013 tom hirt 0
Jan 14, 2013 tom hirt 0
Soundsharing
Chirp is an incredible new way to share your stuff – using sound. Chirp sings information from one iPhone to another.
Dez 18, 2012 tom hirt 0
Neue Tutorials für “detaillierte Screens erstellen” und “Zeichen entwickeln” sind fertig.
Für die Entwurfsphase gibt es als begleitendes Lernmaterial drei neue Tutorials. Viel Spass!
Dez 5, 2012 tom hirt 0
Aktuelle Vorlage für die Dokumentation
Es gibt eine aktutualisierte Vorlage für die gemeinsame Dokumentation. Hier ist die InDesign Vorlage . Bitte eure Ergebnisse dort hineinarbeiten und keine grossartigen Veränderungen vornehmen. Kontinuierlich bitte eure Arbeit einarbeiten, so dass wir am Ende eine komplette Dokumentation der gesamten Arbeiten und Entwürfe dort zusammen haben.
Nov 28, 2012 tom hirt 0
Konzeptphase 2: Prototyping (17.11.-30.11.)
Ziel: In der ersten Konzeptphase habt ihr die ersten Konzepte vorgestellt. Diese sollten überarbeitet werden und erneut präsentiert werden. Ziel der zweiten Konzeptphase ist es eine realistische und spannende Entwurfsidee (Problem) der Nutzergruppe festgelegt zu haben, um daraus Ideen & Konzepte in Form von schnellen groben Prototypen testen zu können. Erst im nächsten Schritt, wenn das Konzept sich bestätigt, geht es in die visuelle Ausarbeitung des Entwurfsmodells.
Schritt 1: Konzepte überarbeiten und ausarbeiten
Die Überarbeitung der Konzepte nach unserem letzten Termin steht im Mittelpunkt der letzten zwei Wochen. Entwurfsidee definieren, Storyboards erstellen, groben Prototypen aufbauen.
Schritt 2: Dokumentation kontinuierlich weiterführen
Alle Inhalte kommen direkt in die Dokumentation des gesamten Projektes. Alles was ihr in der Analyse und Konzeptphase erarbeitet habt, sollte direkt in die InDesign Vorlage aufgenommen werden und in das gemeinsame PDF zusammengeführt werden. Die Dokumentation wird am Ende des Projektes dem Industriepartner übergeben. Die Gestaltung der Dokumentation sollte in dem vorgegebenen Corporate Design der Vorlage genutzt werden.
Präsentation am 29./30.11.:
- überarbeitete Konzepte präsentieren, damit wir dann in die Entwurfsphase gehen können
- alle Analyse und Konzeptinformationen als PDF in die gemeinsame Dokumentation mit aufnehmen (siehe InDesign Vorlage).
Nov 28, 2012 tom hirt 0
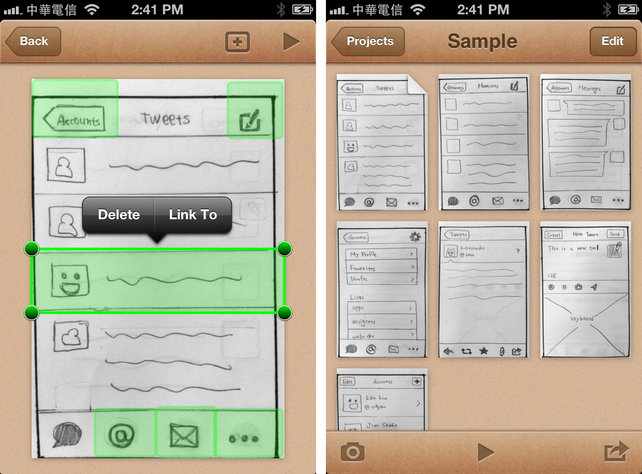
Crossmedia Tutorialreihe “grobe interaktive Prototypen erstellen” mit Balsamiq
Das nächste Tutorial ist fertig für die Software Balsamiq.
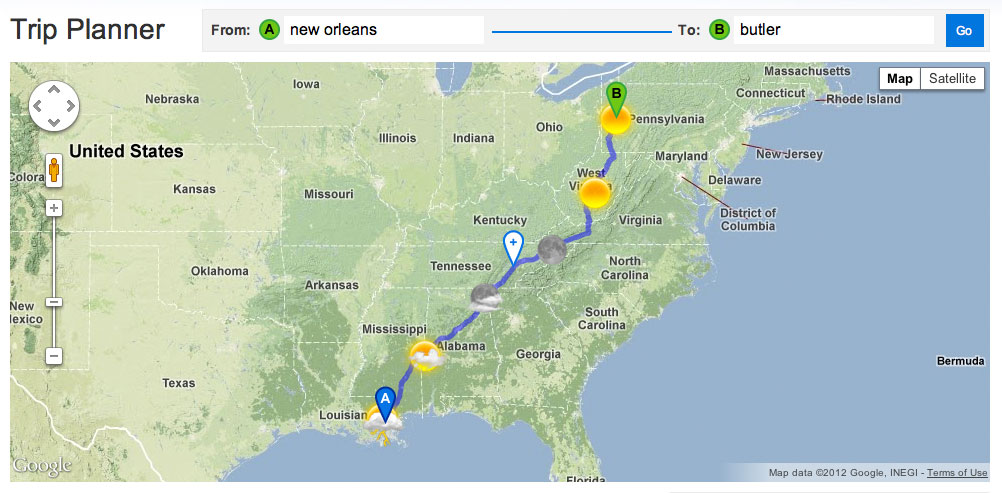
Nov 22, 2012 tom hirt 0
Urlaubswetter Visualisierung von stamen design
Nov 15, 2012 tom hirt 0
TED Talk
Blaise Aguera y Arcas leads a dazzling demo of Photosynth, software that could transform the way we look at digital images. Using still photos culled from the Web, Photosynth builds breathtaking dreamscapes and lets us navigate them.
Nov 9, 2012 tom hirt 0
Crossmedia Tutorialreihe “grobe interaktive Prototypen erstellen”
Ein guter Einstieg für die Aufgabe in der Konzeptphase bietet die neue Crossmedia Tutorialreihe “grobe interaktive Prototypen erstellen” (Axure, Keynote und Indesign), die als begleitendes Material zur Verfügung steht.
Nov 6, 2012 tom hirt 4
Konzeptphase: Prototyping (03.11.-16.11.)
Ziel: Ziel der Konzeptphase ist es eine realistische und spannende Entwurfsidee (Problem) der Nutzergruppe festgelegt zu haben, um daraus Ideen & Konzepte in Form von schnellen groben Prototypen testen zu können. Erst im nächsten Schritt, wenn das Konzept sich bestätigt, geht es in die visuelle Ausarbeitung des Entwurfsmodells. Die groben interaktiven Prototypen sollen zeigen, ob der Entwurf ausgearbeitet werden sollte. Am 16. November sollen folgende drei Themen von euch präsentiert und diskutiert werden.
Aufgaben:
Schritt 1: Ausgewählte Entwurfsidee definieren
Nach der letzten Präsentation wurde deutlich, welche Themen sinnvoll sind und weiter verfolgt werden sollen. Es gilt diese Entwurfsidee festzuhalten und kurz die Anforderungen an die Gestaltungslösung zu definieren. Es sollte klar das Problem/die Möglichkeiten beschrieben werden und welche Lösung damit erzielt werden soll. Denkt daran, dass eure Entwurfsidee euch bis Januar begleitet.
Schritt 2: Zwei Storyboards erstellen
Ein Storyboard sind Zeichnungen im Komikstil über das, was euer Interface macht und wie es die Aufgaben in einem realen Szenario (Anwendungsfall) erfüllt. Inspirationen bekommt ihr hier: “Understanding Comics” by Scott McCloud . Ein gutes Storyboard zeigt, wer der Nutzer ist, die Situation, in der es eingesetzt wird, und welche Motivation der Nutzer hat, um das Interface zu benutzen. Es sollte zeigen, wie der Nutzer das Interface einsetzt, soll aber kein spezifisches User Interface Design zeigen. Erstellt auf jeweils einem Blatt in acht Schritten/Kästchen eure beiden Storyboards. Nutzt einen dicken Stift um nicht in Details zu gehen, denn ihr habt in der Entwurfsphase noch viel Zeit die visuellen und interaktiven Details auszuarbeiten. Daraus bitte zwei PDFs erstellen.
Schritt 3: Zwei grobe interaktive Prototypen erstellen
Entscheidungszeit. Nehmt euch ein Storyboard und erstellt davon zwei grobe interaktive (HTML) Prototypen mit einem Tool deiner Wahl. Da ich Lizenzen für die Software Axure besorgt habe, könnt ihr im Computer Labor die Software nutzen (David installiert die Software für euch), eine 30 Tage Version nutzen oder eine Lizenz für euch zuhause bei dem Student Program erstehen. Dafür müsst ihr kein HTML können.
Ein guter Einstieg bietet die neue Crossmedia Tutorialreihe “grobe interaktive Prototypen erstellen” (Axure, Keynote und Indesign), die als begleitendes Material zur Verfügung stehen.
Präsentation und Abgaben für den 16.11.2012:
- die Entwurfsidee beschreiben
- zwei Storyboards abgeben
- zwei grobe interaktive Prototypen als HTML Version abgeben zum testen
Viel Spaß und Erfolg! Bei Fragen, gerne fragen.
Mögliche Methoden in der Analysephase und Ergebnisse aus anderen Kursen:
Nutzertypen festlegen
Nutzerszenarios erstellen
Informationsarchitektur erstellen
grobe Screens erstellen
grobe interaktive Prototypen erstellen


Letzte Kommentare