Jan 30, 2013 tom hirt 0
Jan 14, 2013 tom hirt 0
Soundsharing
Chirp is an incredible new way to share your stuff – using sound. Chirp sings information from one iPhone to another.
Jan 11, 2013 David Lauer 0
Interaktiver Guide
Interessante App zum Thema interaktive Guides, Routen, Camping etc.
http://www.behance.net/gallery/National-Parks-by-National-Geographic-for-iPhone/6552825
https://itunes.apple.com/us/app/national-parks-by-national/id518426085?mt=8
Dez 18, 2012 tom hirt 0
Neue Tutorials für “detaillierte Screens erstellen” und “Zeichen entwickeln” sind fertig.
Für die Entwurfsphase gibt es als begleitendes Lernmaterial drei neue Tutorials. Viel Spass!
Dez 5, 2012 tom hirt 0
Aktuelle Vorlage für die Dokumentation
Es gibt eine aktutualisierte Vorlage für die gemeinsame Dokumentation. Hier ist die InDesign Vorlage . Bitte eure Ergebnisse dort hineinarbeiten und keine grossartigen Veränderungen vornehmen. Kontinuierlich bitte eure Arbeit einarbeiten, so dass wir am Ende eine komplette Dokumentation der gesamten Arbeiten und Entwürfe dort zusammen haben.
Nov 28, 2012 tom hirt 0
Konzeptphase 2: Prototyping (17.11.-30.11.)
Ziel: In der ersten Konzeptphase habt ihr die ersten Konzepte vorgestellt. Diese sollten überarbeitet werden und erneut präsentiert werden. Ziel der zweiten Konzeptphase ist es eine realistische und spannende Entwurfsidee (Problem) der Nutzergruppe festgelegt zu haben, um daraus Ideen & Konzepte in Form von schnellen groben Prototypen testen zu können. Erst im nächsten Schritt, wenn das Konzept sich bestätigt, geht es in die visuelle Ausarbeitung des Entwurfsmodells.
Schritt 1: Konzepte überarbeiten und ausarbeiten
Die Überarbeitung der Konzepte nach unserem letzten Termin steht im Mittelpunkt der letzten zwei Wochen. Entwurfsidee definieren, Storyboards erstellen, groben Prototypen aufbauen.
Schritt 2: Dokumentation kontinuierlich weiterführen
Alle Inhalte kommen direkt in die Dokumentation des gesamten Projektes. Alles was ihr in der Analyse und Konzeptphase erarbeitet habt, sollte direkt in die InDesign Vorlage aufgenommen werden und in das gemeinsame PDF zusammengeführt werden. Die Dokumentation wird am Ende des Projektes dem Industriepartner übergeben. Die Gestaltung der Dokumentation sollte in dem vorgegebenen Corporate Design der Vorlage genutzt werden.
Präsentation am 29./30.11.:
- überarbeitete Konzepte präsentieren, damit wir dann in die Entwurfsphase gehen können
- alle Analyse und Konzeptinformationen als PDF in die gemeinsame Dokumentation mit aufnehmen (siehe InDesign Vorlage).
Nov 28, 2012 tom hirt 0
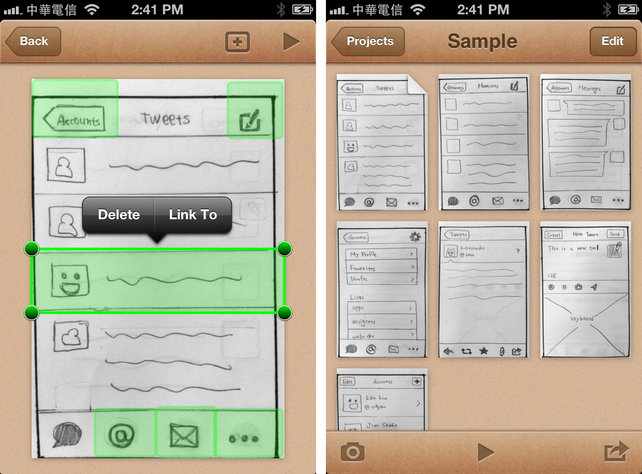
Crossmedia Tutorialreihe “grobe interaktive Prototypen erstellen” mit Balsamiq
Das nächste Tutorial ist fertig für die Software Balsamiq.
Nov 23, 2012 saschathon 0
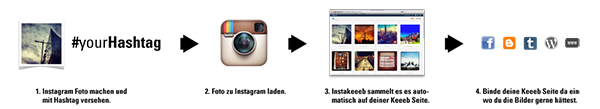
Instakeeeb
Nov 22, 2012 tom hirt 0
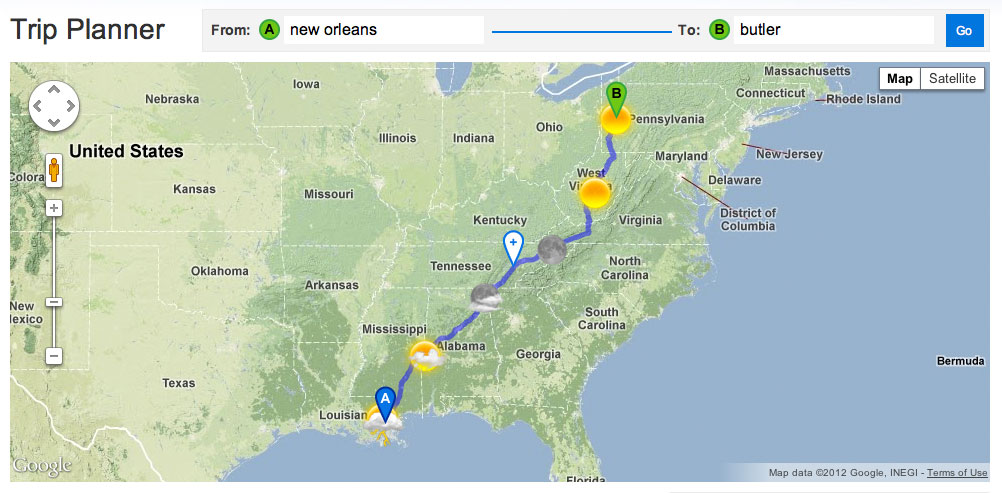
Urlaubswetter Visualisierung von stamen design
Nov 16, 2012 saschathon 0
Anforderungen, Storyboards & Prototypen
Anbei meine PDF zum Thema #2: Prototyping
Falls der in der PDF enthaltende Link zum Prototyp mal nicht funktionieren sollte:
http://share.axure.com/NNNL1R



Letzte Kommentare